NED FARRELL : : PORTFOLIO
DIGITAL DESIGN • UI DESIGN • WEB/EMAIL DESIGN • GRAPHIC DESIGN • VIDEO • MULTIMEDIA DESIGN



Mediander was a knowledge-based website and search engine startup with an API being developed to work on video platforms and websites, with a stress on video and movie platforms. But also developed for websites and e-books. I was brought on as a senior digital designer with the main objective to build prototypes of the API to be presented to companies and investors and as a selling tool for their sales team.
I also was responsible for art directing the Mediander brand which entailed dictating and writing Mediander's brand guidelines, as well as responsible for its magazine design and layout, all printed material, logo branding, white papers, one-sheets, presentation design and setup, video editing and web design.
I also was responsible for art directing the Mediander brand which entailed dictating and writing Mediander's brand guidelines, as well as responsible for its magazine design and layout, all printed material, logo branding, white papers, one-sheets, presentation design and setup, video editing and web design.
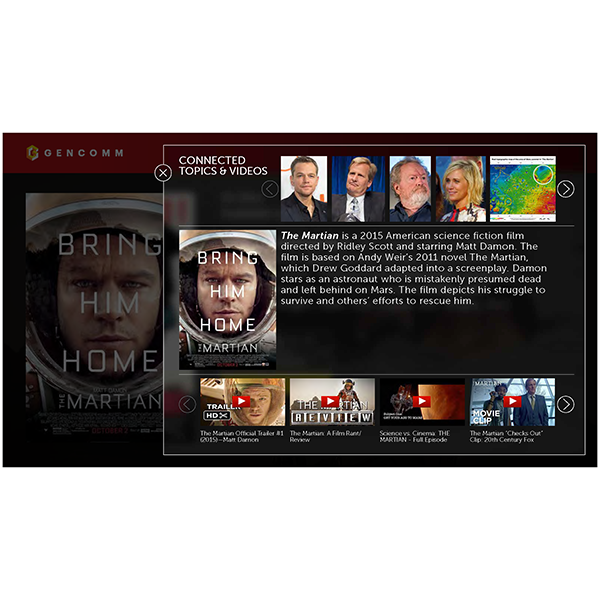
API Demos
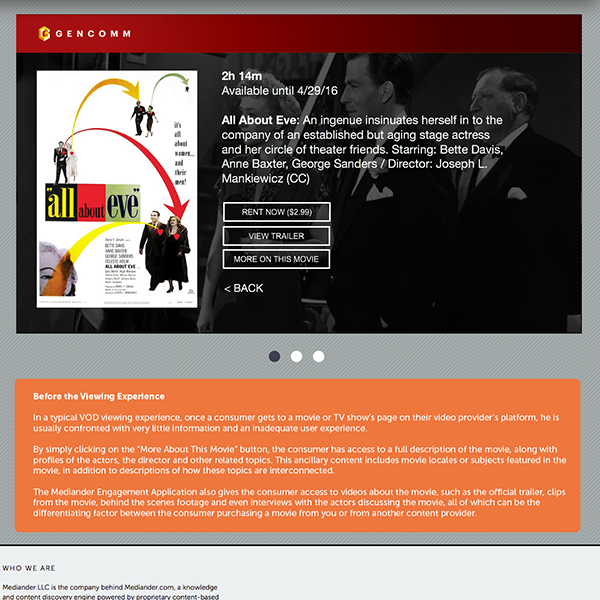
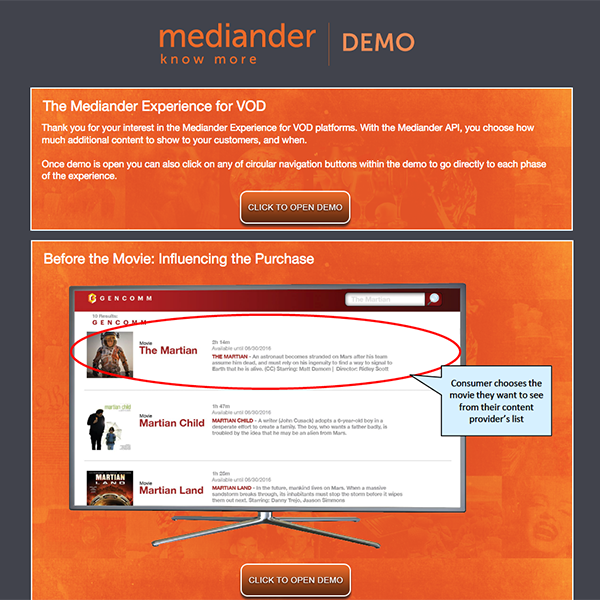
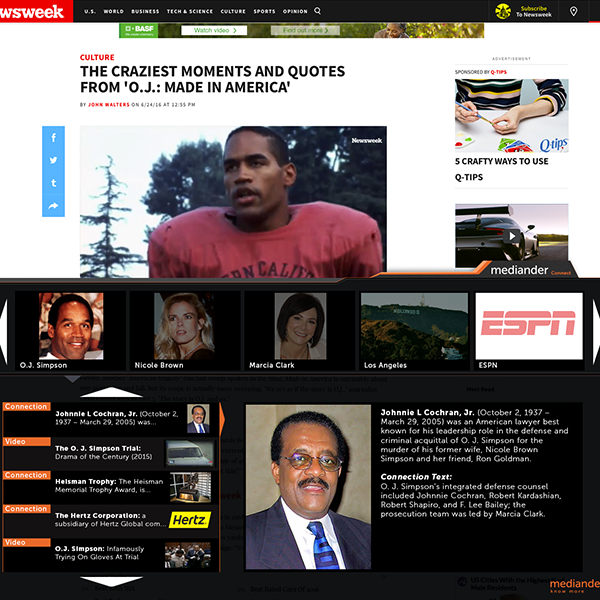
I designed and developed quite a few of these API demos for Mediander. Developed and implemented in HTML/CSS and Javascript in web form to demonstrate how they would work. These were used as sales tools for the company sales reps and also as demos for the staff to understand how it all worked and what the mission was. These demos were not developed in a responsive-design way as that was not necessary for demo purposes at the time, so best viewed on a laptop/desktop at full screen. The one on the right, the OJ Simpson demo, was created for Mediander Connect, its web API, and used for Mediander's pitch to Newsweek and other media web outlets. The Newsweek story (right side) was a screenshot of Newsweek's page, the Mediander Connect API tool is at the bottom and is semi-operational when clicked on. We just covered the first category on that API demo as that was all that was needed to demonstrate its purpose and function. API demos and the video work therein were my main objectives and took up the bulk of my work done for Mediander. Sidenote trivia: the reason the OJ Simpson story was used was because of legal reasons and as a way to avoid legal complications.
I designed and developed quite a few of these API demos for Mediander. Developed and implemented in HTML/CSS and Javascript in web form to demonstrate how they would work. These were used as sales tools for the company sales reps and also as demos for the staff to understand how it all worked and what the mission was. These demos were not developed in a responsive-design way as that was not necessary for demo purposes at the time, so best viewed on a laptop/desktop at full screen. The one on the right, the OJ Simpson demo, was created for Mediander Connect, its web API, and used for Mediander's pitch to Newsweek and other media web outlets. The Newsweek story (right side) was a screenshot of Newsweek's page, the Mediander Connect API tool is at the bottom and is semi-operational when clicked on. We just covered the first category on that API demo as that was all that was needed to demonstrate its purpose and function. API demos and the video work therein were my main objectives and took up the bulk of my work done for Mediander. Sidenote trivia: the reason the OJ Simpson story was used was because of legal reasons and as a way to avoid legal complications.
Printed Material
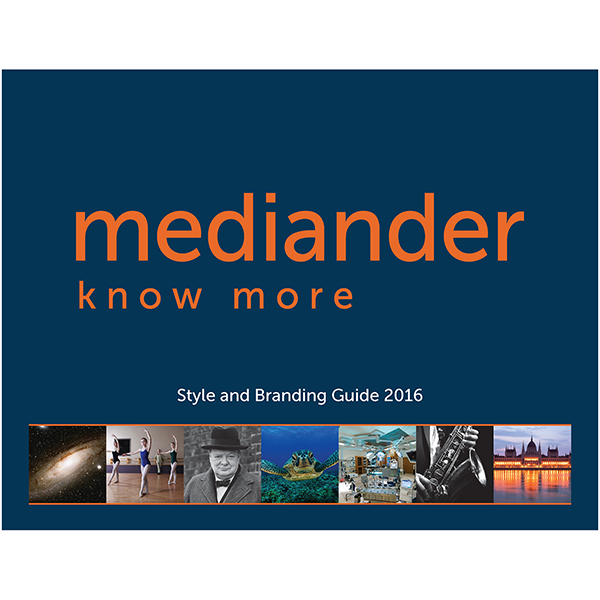
While not the main focus of my position, print matter took up a relatively good percentage of the work I completed for Mediander. On the left is the brand guideline book I art directed and wrote. As any good, established company should have a branding guidebook. The center is one of many white papers designed and the one on the right is the industry magazine Mediander was publishing. For all of these I was the sole designer and production person.
While not the main focus of my position, print matter took up a relatively good percentage of the work I completed for Mediander. On the left is the brand guideline book I art directed and wrote. As any good, established company should have a branding guidebook. The center is one of many white papers designed and the one on the right is the industry magazine Mediander was publishing. For all of these I was the sole designer and production person.
Presentation Designs
There were quite a few of these as well, just showing 6. There were created to be used as presentation backdrops for the Mediander team and changed up and designed as needed for any respective company that was being pitched by Mediander.
There were quite a few of these as well, just showing 6. There were created to be used as presentation backdrops for the Mediander team and changed up and designed as needed for any respective company that was being pitched by Mediander.
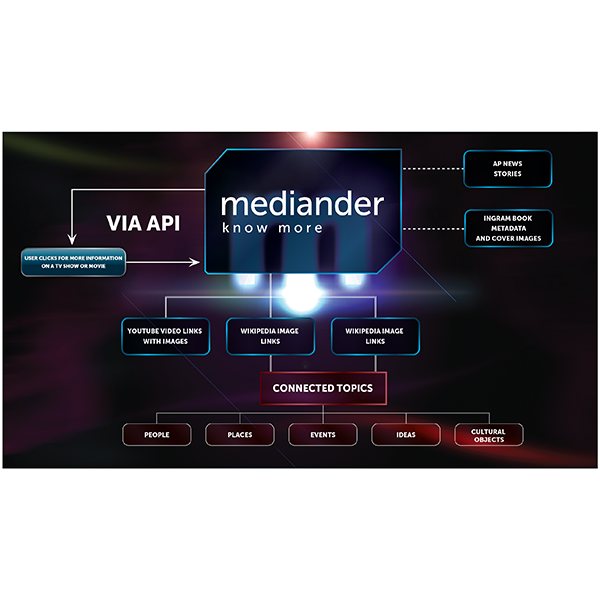
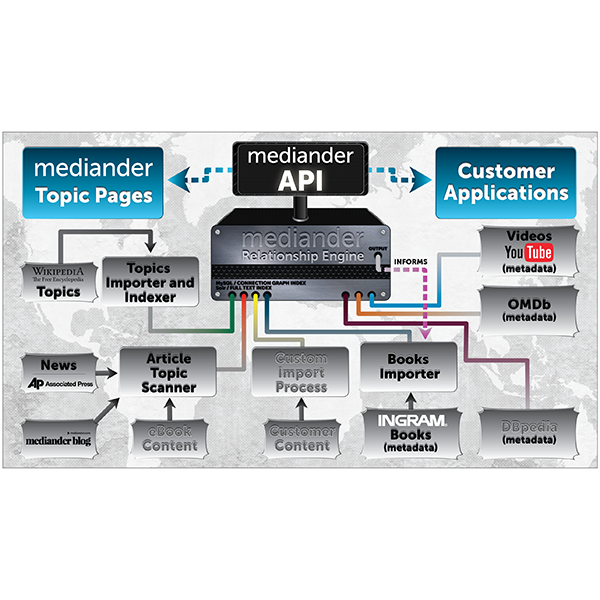
Illustrated Graphs + UX Prototype
Quite a few of these. Used as a selling tool for sales reps to use as well as a UX prototype for visual purposes for sale team to utilize. Created to explain the API's functionality and usage in printed and digital forms.
Quite a few of these. Used as a selling tool for sales reps to use as well as a UX prototype for visual purposes for sale team to utilize. Created to explain the API's functionality and usage in printed and digital forms.